Pengaturan Penamaan Variabel dan Scope dalam JavaScript
Dalam dunia pemrograman, penamaan variabel bukan sekadar formalitas — ia adalah fondasi dari keterbacaan dan efisiensi kode. Di JavaScript, variabel digunakan untuk menyimpan data yang nantinya akan diproses. Penamaan variabel yang jelas akan memudahkan siapa pun, termasuk diri Anda sendiri di masa depan, dalam memahami logika program. Namun, selain penamaan, pemahaman tentang scope atau lingkup variabel juga sangat krusial.
Artikel ini akan membahas dua aspek penting dalam JavaScript: bagaimana menamai variabel dengan benar, dan bagaimana memahami scope agar penggunaan variabel tidak menimbulkan konflik atau error dalam program.
Pentingnya Pengaturan Penamaan Variabel di JavaScript
Karakteristik Penamaan Variabel yang Baik
Beberapa prinsip dasar yang perlu diterapkan saat memberi nama variabel:
-
Gunakan nama yang deskriptif dan jelas, contoh:
userNamelebih baik daripadax. -
Hindari penggunaan singkatan berlebihan yang tidak umum.
-
Gunakan camelCase untuk variabel dan fungsi, sesuai konvensi JavaScript.
-
Hindari penggunaan kata kunci JavaScript seperti
class,function,var, dan lainnya sebagai nama variabel.
Aturan Penamaan Variabel dalam JavaScript
-
Nama variabel harus diawali dengan huruf,
$, atau_. -
Tidak boleh menggunakan spasi.
-
Case-sensitive:
userNamedanusernamedianggap berbeda. -
Gunakan huruf kecil di awal dan huruf kapital di tengah untuk pemisah kata (camelCase).
Memahami Scope dalam JavaScript
Scope merujuk pada aksesibilitas variabel di dalam program. Di JavaScript, scope sangat dipengaruhi oleh cara dan tempat Anda mendeklarasikan variabel tersebut.
1. Global Scope
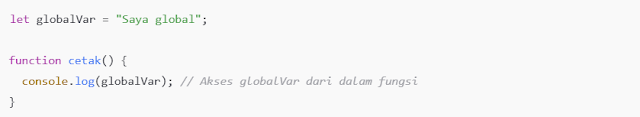
Variabel yang dideklarasikan di luar fungsi atau blok {} berada dalam global scope. Artinya, variabel tersebut bisa diakses dari mana saja di dalam kode.
2. Function Scope
Variabel yang dideklarasikan dalam sebuah fungsi hanya bisa digunakan di dalam fungsi itu sendiri.
3. Block Scope
Dengan diperkenalkannya let dan const sejak ES6, kita bisa menggunakan block scope, di mana variabel hanya hidup di dalam blok {} tempat dia dideklarasikan.
4. Local Scope
Local scope secara umum merujuk pada semua variabel yang hidup hanya di dalam suatu fungsi atau blok, termasuk block scope dan function scope.
Kesalahan Umum dalam Penamaan dan Scope
-
Menimpa variabel global secara tidak sengaja dengan mendeklarasikan ulang di dalam fungsi tanpa
let,const, atauvar. -
Menggunakan
vardi dalam blok, padahal tidak memiliki block scope dan bisa menyebabkan konflik atau bug. -
Nama variabel yang tidak konsisten di seluruh kode program.
Tips Praktis
-
Gunakan
constuntuk nilai yang tidak berubah,letuntuk nilai yang bisa berubah, dan hindarivarkecuali jika diperlukan kompatibilitas lama. -
Cek cakupan variabel dengan console log di beberapa bagian kode untuk menghindari error.
-
Gunakan linter atau IDE yang mendukung JavaScript agar kesalahan penamaan lebih cepat terdeteksi.
Kesimpulan
Pemahaman terhadap pengaturan penamaan variabel dan scope dalam JavaScript merupakan keterampilan dasar yang wajib dimiliki setiap pengembang web, baik pemula maupun profesional. Dengan menamai variabel secara konsisten dan memahami cara kerja scope, Anda akan mampu menulis kode JavaScript yang bersih, terstruktur, dan minim bug.




Komentar
Posting Komentar